Quando mi capita l’occasione di mettermi scomoda volontariamente – illustrativamente parlando – tendenzialmente lo faccio sempre volentieri. Certo, prima ovviamente mi angoscio per un tempo indicibile incarnando in pieno uno stato d’animo magistralmente riassunto come la crisalide “sicuro crepo” della Natarella, però poi faccio un respirone e mi lancio, perché vorrei che tutte le scelte che faccio nel disegnare fossero – per l’appunto – una scelta, non la scorciatoia dell’abitudine. Lavorare in vettoriale è un linguaggio che per alcuni illustratori sembra spontaneo come pigliare una matita e disegnare. Io invece, nonostante uno stile piuttosto sintetico, ho tutto un repertorio di texture, sbavature e tremolii di fiducia.

Cosa succede invece quando la consegna è “no texture, no gradienti, solo svg”? È il lavoro che ho fatto per Clayton: comunicare in maniera efficace senza usare gli strumenti a cui mi affido di solito, grazie al quale ho accresciuto moltissimo il ventaglio di soluzioni a mia disposizione per risolvere un’illustrazione. Stare scomodi serve, è un po’ come nello yoga: non sono posizioni in cui ti accomoderesti sul divano, ma sono tutte pose che ti ricordano l’esistenza di muscoli che hai a disposizione, ti fanno campare meglio, e che nella routine ti dimentichi spesso di usare. (almeno per me che sono un animale mitologico metà medusa metà mobile in legno massello)

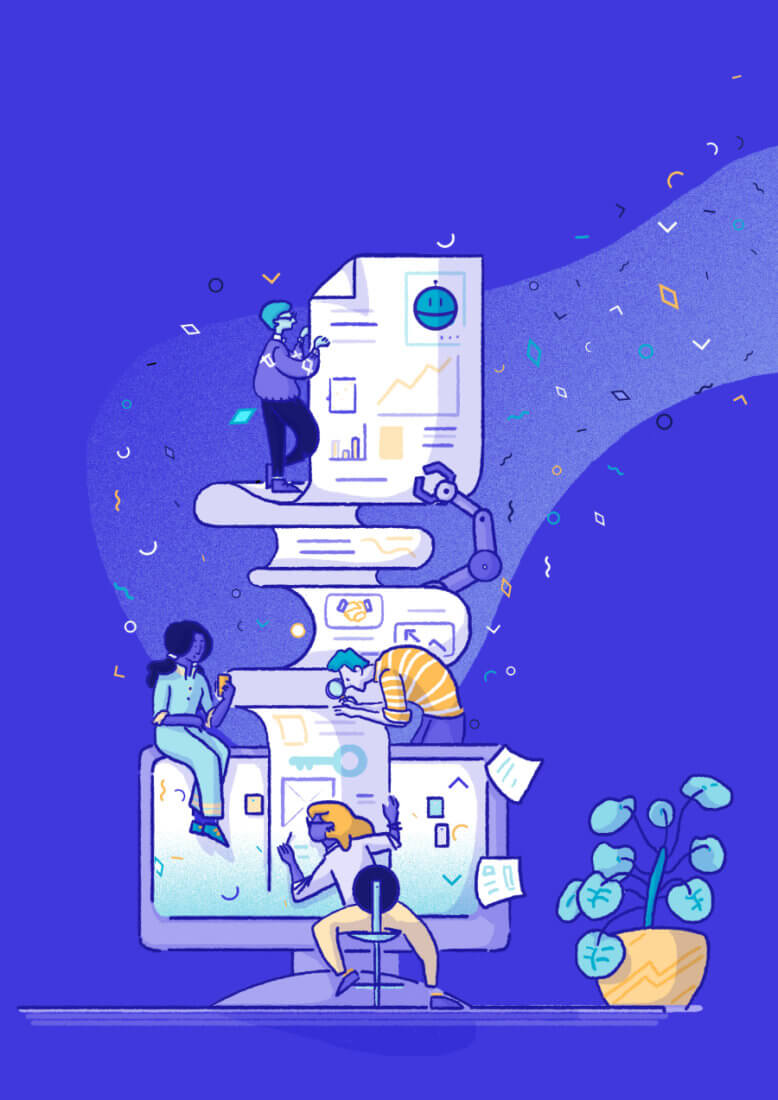
Una delle cose su cui mi sono interrogata di più è stato come visualizzare i dati: mi serviva qualcosa che permettesse di mostrare fcilmente il flusso incessante e la varietà di dati che Clayton permette di manipolare, ma senza caratterizzarli in maniera specifica, rendendo l’idea della varietà ed eterogeneità. Alla fine ho optato un motivo geometrico in stile Memphis Pattern, e ai colori del brand blu e menta ho aggiunto un’accent color arancione complementare che mi desse un po’ di gioco sulle sfumature.
Una volta concluso il lavoro sul sito, abbiamo cominciato con la comunicazione. Ho ripreso in mano i personaggi e le ambientazioni utilizzate sul sito e li ho rielaborati con tutti i pattern, gli inchiostrini tremuli e gli svirgoli che ho ritenuto utili per renderli vivi, comunicativi e umani.

Insieme abbiamo lavorato su un report, una serie di immagini per la loro comunicazione social, a cui poi si è aggiunto negli ultimi mesi un altro pezzetto interessantissimo: il design del loop animato che sull’homepage è andato a sostituire l’illustrazione principale.

Mi era già capitato di illustrare sapendo che le illustrazioni avrebbero dovuto essere animate – come ad esempio per le app Art Stories – ma i tempi dell’animazione sono molto diverso nei due casi. Da una parte c’è un’interazione in cui i tempi sono dettati dalle azioni di chi gioca, dall’altra un loop che in pochi secondi deve dare un’idea chiara a colpo d’occhio di cos’è e cosa fa un tool. Il tempo a disposizione e l’interazione dettano il linguaggio, e anche in questo caso è stata un’esperienza sul valore dell’economia delle immagini: quello che poteva funzionare in un’immagine statica poteva essere non necessario una volta messi in moto -letteralmente – tutti i pezzi. Dietro ogni scarto di secondo in cui una cosa si muove o sta ferma c’è un ragionamento.
Mi porto a casa di questo progetto – oltre alla soddisfazione di aver lavorato con Lorenzo e Claudia di Clayton e visto all’opera Marco Benisi– l’ennesima dimostrazione di quella cosa che diceva Mark Twain: “I didn’t have time to write you a short letter, so I wrote you a long one”. E infatti eccomi qui, che ho appena scritto un discreto muro di testo che si poteva riassumere comodamente con: complicare è facile, semplificare è difficilissimo, ma molto più soddisfacente.






















